有時候要更改HTML原始碼最常動到的地方就是框架頁
可惜的是這部分是最多人不會注意的部分
而且,有些網頁設計軟體在這方面的操作效果,實在是不如直接編寫原始碼
所以特別在這邊寫一下
框架頁的原理
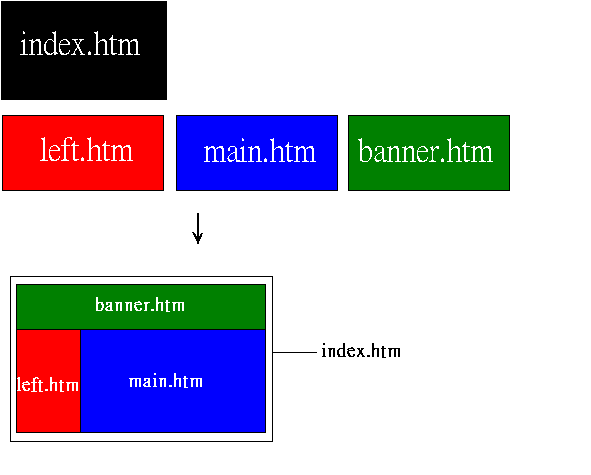
雖然我們看到的這個框架頁,只有三頁被組合
但是,實際上是靠「一個安排框架的頁面」 和 「三個被安排的頁面」組合而成
製作框架頁的重頭戲,就是在於怎麼樣寫「安排框架的頁面」 (就是本範例的index.htm)
一個基本的「安排框架的頁面」 原始碼結構長這樣
<html>
<frameset>
<frame>
</frame>
</frameset>
</html>
注意:這裡面千萬不要出現 <body> 標籤!
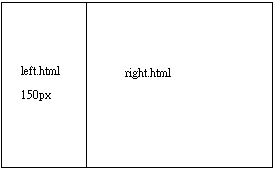
首先,我們先來做一個「分為左右框架」的框架網頁!
<html>
<frameset cols=150,* rows=* >
<frame src = " left.html " >
<frame src = " right.html " >
</frameset>
</html>
其中,cols用來分配左右的框架大小 rows用來分配上下的框架大小
上面的 「 cols = 150 , * 」 就是 「 左邊框架寬 150 像素,剩下的寬 都是右邊的框架」
「 rows = * 」 就是,上下不分框架,上下完全不分割
做出來的結果變成這樣
所以,既然知道「rows」是安排上下的框架的
那我們就來玩玩rows
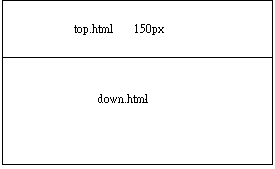
我們來做一個「分為上下框架」的框架網頁!
<html>
<frameset cols=* rows= 150,* >
<frame src = " top.html " >
<frame src = " down.html " >
</frameset>
</html>
做出來的結果是這樣
當然我們不只能分兩列、兩行
還可以繼續分更多
例如
<html>
<frameset rows=* cols=33%,33%,33% border=0>
<frame src="left.htm" >
<frame src="mid.htm" >
<frame src="right.htm" >
</frameset>
</html>
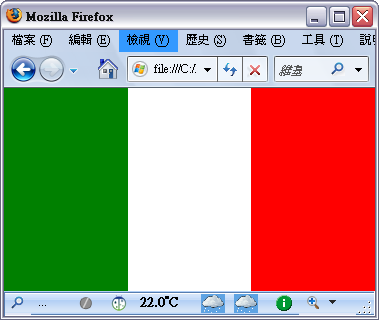
如果讓我們的 left.htm 底色是綠色 mid.htm 底色是白色 right.htm 底色是綠色
成品就會變成這樣
[ 上圖 真實網頁範例 ]
如果是直的,還可以這樣玩
<html>
<frameset rows=33%,33%,33% cols=* border=0>
<frame src="black.htm" >
<frame src="red.htm" >
<frame src="yellow.htm" >
</frameset>
</html>
(各框架頁底色自行調整)
[ 真實網頁範例 ]
不過,光是設定 分割幾個 行、 列,似乎不夠看
如果我們同時要分割成行和列呢?
這個地方就有點複雜了!
首先我們先拿「分成左右兩行」的原始碼來看
<html>
<frameset cols=50%,50% rows=* >
<frame src = " left.html " >
<frame src = " right.html " >
</frameset>
</html>
跑出來會變成這樣:
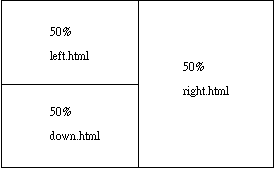
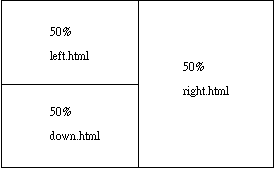
這時候我們在剛才標藍色底的部分,動一下手腳
<html>
<frameset cols=50%,50% rows=* >
<frameset src cols=* rows=50%,50% >
<frame src = " left.html" >
<frame src= " down.html ">
</frameset>
<frame src = " right.html " >
</frameset>
</html>
結果大不同!
注意到了嗎?我們把原本左邊框架的語法,變成一組新的frameset語法,並且把他分割成上下兩頁,就變成這樣子
如果還是看不出差別,下面列給你看
<html>
<frameset cols=50%,50% rows=* >
<frame src = " left.html " >
<frame src = " right.html " >
</frameset>
</html>
<html>
<frameset cols=50%,50% rows=* >
<frameset src cols=* rows=50%,50% >
<frame src = " left.html" >
<frame src= " down.html ">
</frameset>
<frame src = " right.html " >
</frameset>
</html>
這樣是不是有一點頭緒了呢?
範例:
<html>
<frameset cols=50%,* rows=* >
<frameset cols=* rows=50%,*>
<frame src=blue.htm >
<frame src=red.htm >
</frameset>
<frame src=red.htm >
</frameset>
</html>
[ 真實範例連結 ]
以上大概是大部分分割的技術了
但是,還有一些細部的地方要處理!
例如:
1. 框架是否有框線!?
2. 框架是否有卷軸!?
3. 框架是否可以讓使用者自由更變大小!?
框架框線的部分,在 <frameset> 裡面設定 border的數值
例如,我希望框線寬10px,就寫 <frameset border=10 >
還有一個小技巧,如果不想要顯示框線,就寫 <frame border = 0 >
框線捲軸的部分,在<frame>標籤裡面設定 scrolling 的 yes 或 no
例如,我希望網頁超過一頁就顯示捲軸,就寫 <frame scrolling = yes > ,否則 寫 <frame scrolling = no >
至於是否可以讓使用者自由調整框架大小?
預設值是 可以讓人調整,但是為了網頁的美觀,我們常常不希望讓使用者亂調整,所以都是設定 不能調整
設定的方法,要下一個 noresize = noresize 的指令
指令是在 <frame> 標籤裡面設定的
例如: <frame noresize=noresize>
以上三段,如果看不懂,很正常
不過你只要看實際應用,就會懂了!
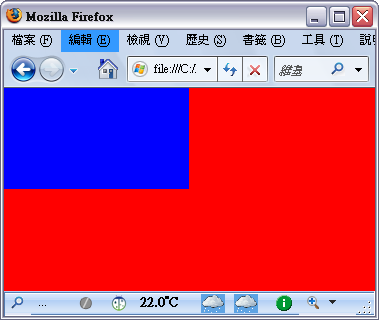
<html>
<frameset cols=50%,* rows=* border=0>
<frameset cols=* rows=50%,*>
<frame src=blue.htm noresize=noresize scrolling=no >
<frame src=red.htm noresize=noresize >
</frameset>
<frame src=red.htm noresize=noresize >
</frameset>
</html>
結果是
框架的框線 看不到
不能調整框架大小
blue.htm 不會顯示捲軸


 留言列表
留言列表